CSS效果
简介
本篇博客介绍css中的一些效果,比如:box-shadow、text-shadow、border-radius、background、clip-path、3D-tranform等。
通过本博客的学习,你可是通过CSS实现一些特殊的效果,阴影,动画等。css的效果也被称为css最出彩的一部分。

box-shadow(投影)
介绍

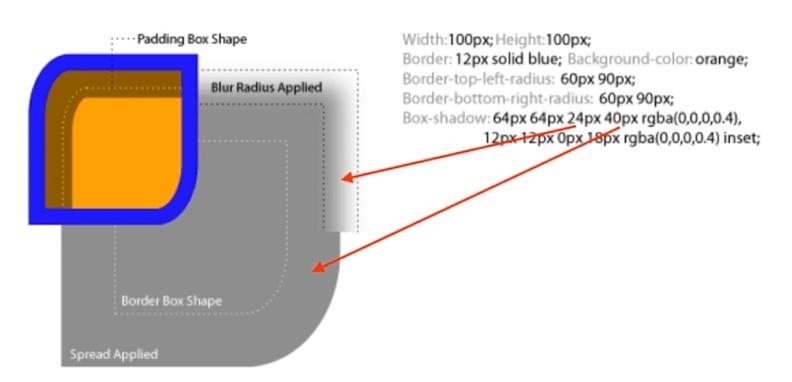
外阴影:
24px:投影的模糊区域大小(模糊区域)
40px:投影在border box shape的基础上要扩展多少.为负值的时候投影缩小(拓展区域)
64px 64px:投影相对于原元素的偏移(偏移位置)
rgba:投影颜色和透明度
1 | box-shadow:0 0 0 15px red |
上述代码相当也给元素加了一个15px宽的外边框。此外边框和border不同的是不占据空间。元素的宽高保持不变。
外阴影
此文字可以显示在上一段的“外边框”部分
1 | box-shadow:0 0 0 15px red, |
上述代码会形成两个投影,而不是替代第一个投影。
利用此特性可以使用一个div完成一个复杂的图形。
内阴影:比外阴影多一个inset属性 。inset可以写在最前或最后。
优点
营造层次感(立体感)
充当没有宽度的边框(不会占据空间,不影响排版)
特殊效果:无线投影
text-shadow(文本投影)
特性
立体感
印刷品质感(字体边缘有模糊,类似图书)
我与父亲不相见已二年余了,我最不能忘记的是他的背影。那年冬天,祖母死了,父亲的差使也交卸了,正是祸不单行的日子,我从北京到徐州,打算跟着父亲奔丧回家。到徐州见着父亲,看见满院狼藉的东西,又想起祖母,不禁簌簌地流下眼泪。父亲说,“事已如此,不必难过,好在天无绝人之路!”
回家变卖典质,父亲还了亏空;又借钱办了丧事。这些日子,家中光景很是惨淡,一半为了丧事,一半为了父亲赋闲。丧事完毕,父亲要到南京谋事,我也要回北京念书,我们便同行。
到南京时,有朋友约去游逛,勾留了一日;第二日上午便须渡江到浦口,下午上车北去。父亲因为事忙,本已说定不送我,叫旅馆里一个熟识的茶房陪我同去。他再三嘱咐茶房,甚是仔细。但他终于不放心,怕茶房不妥帖;颇踌躇了一会。其实我那年已二十岁,北京已来往过两三次,是没有甚么要紧的了。他踌躇了一会,终于决定还是自己送我去。我两三回劝他不必去;他只说,“不要紧,他们去不好!”
border-radius(圆角)
效果
圆角矩形
圆形
半圆/扇形
一些奇奇怪怪的角
demo:
倒数第二个还可以设置:border-top-left-radius、border-top-right-radius、border-bottom-left-radius、border-bottom-right-radius最后一个设置的垂直和水平方向不同的半径。
background(背景)
效果
纹理,图片,渐变
雪碧图动画
背景图尺寸自适应
背景图自适应
1 | .background{ |
clip-path(使用较少,但神奇)
功能
对容器进行裁剪
常见几何图形
自定义路径裁剪
Demo
1 | .background{ |
svg+clip-path部分略。
clip-path功能强大,但有一些浏览器兼容性不好,甚至会报错。
3D-tranform(3d变换)
略

