本篇博客主要讲解HTML DOM(文档对象模型)

HTML DOM (文档对象模型)
当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model)。
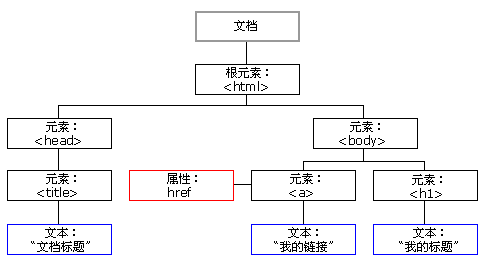
HTML DOM 模型被构造为对象的树。

JavaScript能够创建动态的HTML
- JavaScript 能够改变页面中的所有 HTML 元素
- JavaScript 能够改变页面中的所有 HTML 属性
- JavaScript 能够改变页面中的所有 CSS 样式
- JavaScript 能够对页面中的所有事件做出反应
查找 HTML 元素
通常,通过 JavaScript,您需要操作 HTML 元素。
为了做到这件事情,您必须首先找到该元素。有三种方法来做这件事:
- 通过 id 找到 HTML 元素
- 通过标签名找到 HTML 元素
- 通过类名找到 HTML 元素
1 | var x=document.getElementById("main"); |
DOM HTML
HTML DOM 允许 JavaScript 改变 HTML 元素的内容。
改变 HTML 输出流
1 | document.write(Date());//输出时间 |
提示:绝不要使用在文档加载之后使用 document.write()。这会覆盖该文档。
改变 HTML 内容
修改 HTML 内容的最简单的方法时使用 innerHTML 属性。
如需改变 HTML 元素的内容,请使用这个语法:
1 | document.getElementById(id).innerHTML=new HTML; |
改变 HTML 属性
如需改变 HTML 元素的属性,请使用这个语法:
1 | document.getElementById(id).attribute=new value; |
DOM CSS
改变 HTML 样式
如需改变 HTML 元素的样式,请使用这个语法:
1 | document.getElementById(id).style.property=new style; |
DOM 事件
HTML DOM 使 JavaScript 有能力对 HTML 事件做出反应。
对事件做出反应
我们可以在事件发生时执行 JavaScript,比如当用户在 HTML 元素上点击时。
如需在用户点击某个元素时执行代码,请向一个 HTML 事件属性添加 JavaScript 代码:
1 | onclick=JavaScript |
HTML 事件的例子:
- 当用户点击鼠标时
- 当网页已加载时
- 当图像已加载时
- 当鼠标移动到元素上时
- 当输入字段被改变时
- 当提交 HTML 表单时
- 当用户触发按键时
1 | document.getElementById("myBtn").onclick=function(){displayDate()}; |
onload 和 onunload 事件
onload 和 onunload 事件会在用户进入或离开页面时被触发。
onload 事件可用于检测访问者的浏览器类型和浏览器版本,并基于这些信息来加载网页的正确版本。
onload 和 onunload 事件可用于处理 cookie。
1 | <body onload="checkCookies()"> |
onchange 事件
onchange 事件常结合对输入字段的验证来使用。
下面是一个如何使用 onchange 的例子。当用户改变输入字段的内容时,会调用 function() 函数。
1 | <div> |
onmouseover 和 onmouseout 事件
onmouseover 和 onmouseout 事件可用于在用户的鼠标移至 HTML 元素上方或移出元素时触发函数。
onmousedown、onmouseup 以及 onclick 事件
onmousedown, onmouseup 以及 onclick 构成了鼠标点击事件的所有部分。首先当点击鼠标按钮时,会触发 onmousedown 事件,当释放鼠标按钮时,会触发 onmouseup 事件,最后,当完成鼠标点击时,会触发 onclick 事件。
DOM 节点
添加和删除节点(HTML 元素)。
创建新的 HTML 元素
如需向 HTML DOM 添加新元素,您必须首先创建该元素(元素节点),然后向一个已存在的元素追加该元素。
1 | <div id="div1"> |
删除已有的 HTML 元素
如需删除 HTML 元素,您必须首先获得该元素的父元素:
1 | <div id="div1"> |

